

| 亙俬俵俧丂俽俼俠亖乭儅僢僾偲偟偰巊偆僼傽僀儖柤乭丂倀俽俤俵俙俹亖乭仈仛乭亜 亙俵俙俹丂俶俙俵俤亖乭仛乭亜 亙俙俼俤俙丂俽俫俙俹俤亖乭仜乭丂俠俷俷俼俢俽亖乭侓乭丂俫俼俤俥亖乭儕儞僋愭偺倀俼俴乭亜 丂丂丒 丂丂丒 丂丂丒 亙/俵俙俹亜 |
|
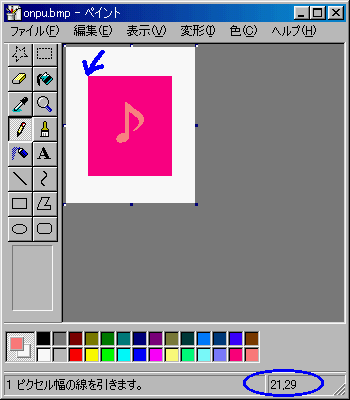
巐妏偄宍偺儕儞僋偵偟偨偄帪丂仺仜偵偼rect丂丂仺侓偵偼(嵍忋),(塃壓)偺嵗昗 墌偺儕儞僋偵偟偨偄帪丂丂丂丂仺仜偵偼circle丂仺侓偵偼(墌偺拞怱),(敿宎)偺嵗昗 懡妏宍偺儕儞僋偵偟偨偄帪丂丂仺仜偵偼poly丂丂仺侓偵偼(嵍忋傪奐巒揰偲偟偰敿帪寁夞傝偵偡傋偰偺捀揰)偺嵗昗 |
|
亙img src="onpu1.gif" usemap="#onpu1"亜 亙map name="onpu1"亜 亙area shape="rect" coords="21,29,106,129" href="landtop.html" alt="忣曬嫵堢偺曮搰傊"亜 亙/map亜 |